- Home
- Integrations
- WireBootstrap For Vue.js

Integration
WireBootstrap For Vue.js
Developed by:
admin@wirebootstrap.com
| License
Third-party:
Evan You
| License Required
Price FREE
Included with any Theme or the Component Pro Pack
Included in %PRODUCT_BUNDLE_THEME%
Price See Price Table
Quick Overview
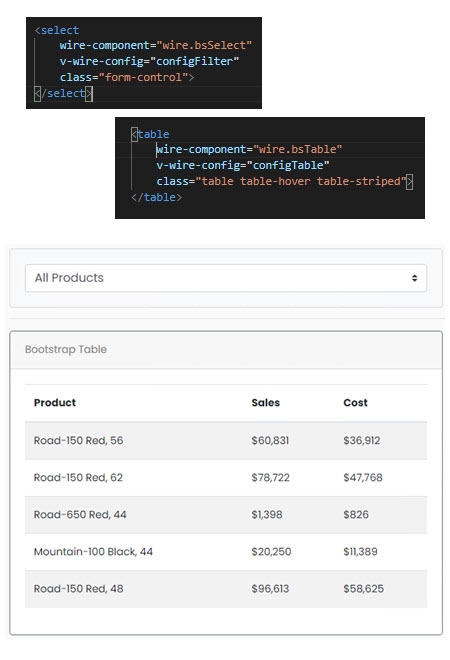
WireBootstrap for Vue.js features a Vue Directive that allows any WireBootstrap component to be used inside the Vue.js framework. With this component, there is no need for WireBootstrap component authors to create a separate Vue.js version of their component.
The solution also contains a sample project that illustrates how to use WireBootstrap in Vue.js applications. This includes setting up access to data services using WireBootstrap data structures as well as the different ways in which the WireBootstrap Vue Directive can be used with these data services.